Have you ever seen an art blog on the very popular Blogspot.com that uses more space than the standard template they give you? Many times, it’s because the artist has added a third column.
I managed to update my blog recently to a three column site, and here’s how I did it:
(NOTE: The following information works best with the Minima template, which is the one I am using and I believe to be one of the most popular.)
Step 1: Make a backup of your template
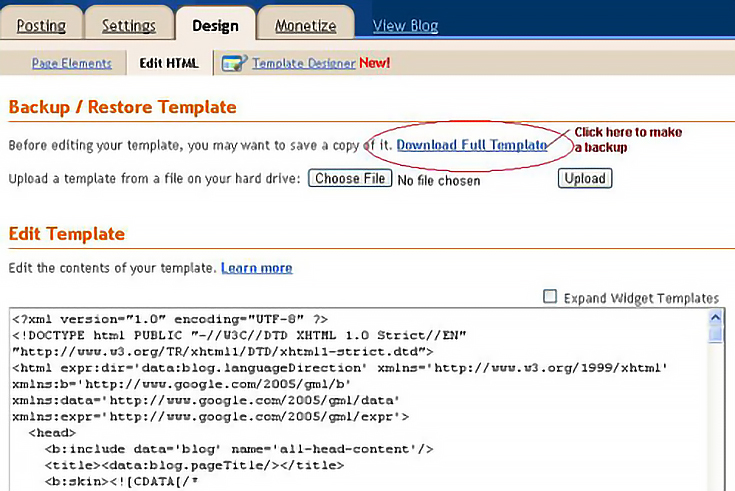
Go to your blogger dashboard and select the "Design" tab, then the "Edit HTML" tab.
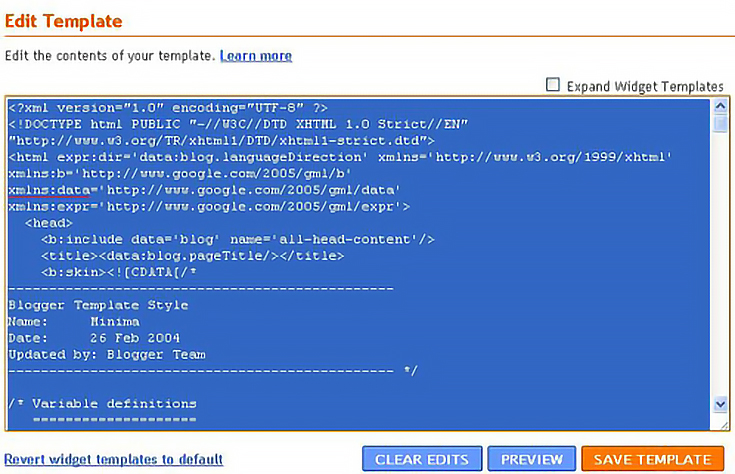
Click on "Download Full Template" to save a backup of your current template. Select all the text inside the HTML Edit text box, then copy and paste it into Notepad, or some similar text editor.
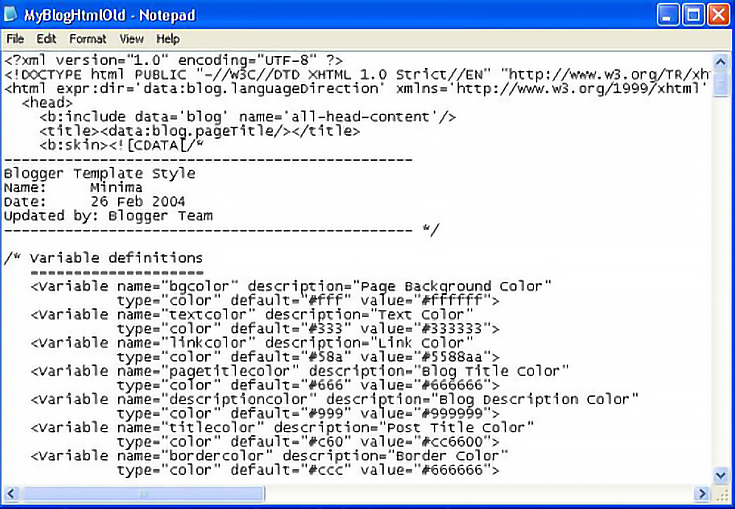
Save this file as MyBlogOld.txt. This ensures you have the original HTML if you don’t like the result or make a mistake when editing your template.
Now, save the same file again as MyBlogNew.txt. This is the file you will work with from here on.
All you will need to do at this point is make small edits to specific lines in the HTML code before copying and pasting it back to your blog. I copied the entire file back into the blog template after each change so I could see my progress, but that is optional.
Step 2: Widen your entire layout
Do a search for the following bit of code in MyBlogNew.txt:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Change the line highlighted in red to this:
width: 950px;
This will increase the width of your blog’s layout to nearly 1000 pixels (although 950 pixels is about the widest you should go to allow for different browsers).
Step 3: Change the width of the sidebar
Search for this section of code:
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Change the line highlighted in red to this:
width: 250px
This will make your sidebar just a bit wider. Of course, you can make it thinner too, if you’d like, or leave it the same width as before. I just think 250 pixels is a good width.
Step 4: Add a second sidebar
Find and copy this whole section from your file (this is the section we modified in the previous step):
#sidebar-wrapper {
width: 250px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Then, paste this section below the original. Now you should have two identical blocks of code. Each block of code represent one sidebar.
In the new section of code that you just created, change this line:
#sidebar-wrapper {
to say this instead:
#new-sidebar-wrapper {
This is because each sidebar must have it’s own unique name.
To get the new sidebar to appear on the left, change this line:
float: $endSide;
to say this:
float: $startSide;
When I previewed my blog I found that the post section was too close to the new column. To fix this I added this line of code here:
margin-right: 50px;
underneath this line:
float: $startSide; line.
You can also add left or right margins to your right-hand column or your main section.
The main section code is as follows:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
You can try changing the width of the main section to something like this, if you’d like:
width: 450px;
I decided to leave mine as is.
Now here’s the really nifty bit—you can actually add gadgets to this new column!
Find the following piece of code :
< id="’content-wrapper’">
< id="’crosscol-wrapper’" style="’text-align:center’">
< class="’crosscol’" id="’crosscol’">
< id="’Image1’" locked="’false’" title="”" type="’Image’/">
< id="’CustomSearch1’" locked="’false’" title="’Search" type="’CustomSearch’/">
<>
!—New lines here
< id="’main-wrapper’">
< class="’main’" id="’main’" showaddelement="’no’">
< id="’Blog1’" locked="’true’" title="’Blog" type="’Blog’/">
< /b:section>
And insert the new piece of code where I have indicated in red above.
When you are finished editing the template code, save your text file, then copy and paste the entire contents to your HTML code box on your blog. Click preview to see how it looks before saving.
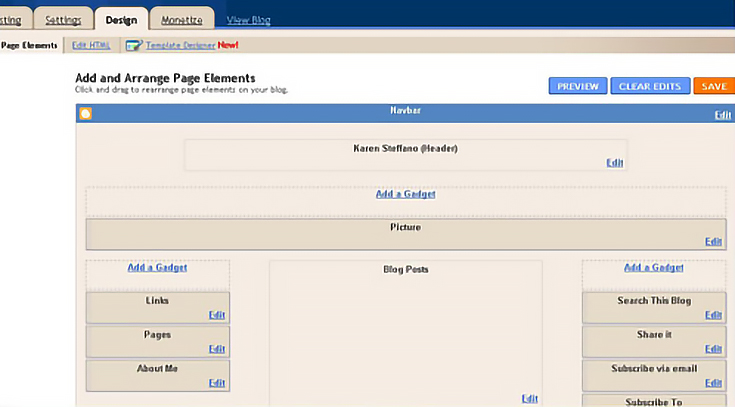
Once you are happy with your results, save your changes. Go to the "Page Elements" tab and you should see three columns as shown below.
(IMPORTANT NOTE: Do not put large javascript-type gadgets in the left hand column. This column loads before the rest of the blog, which means it can take a lot longer to load the bit that counts—your posts! Simple links or text are OK.)
I learned how to do all this from a really informative site which goes into a lot more detail and also explains many other ways to change the look of your blog.
Enjoy!
To read more helpful tips from Karen, check out KarenSteffano.blogspot.com .
This post may contain affiliate links.