I recently experimented with adding Facebook’s “Like” button on my WordPress blog. With that up and running, I tested the same idea in Google Blogger, since most of the art blogs I read run on that platform.
As it turns out, adding this feature at the end of your posts in Blogger is much easier than WordPress—there’s just a single edit to be done!

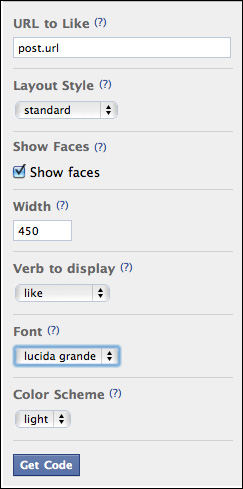
1. Go to the Facebook developers page (http://developer.facebook.com) to customize your Like button. You’ll have several options to choose from.
The button can be displayed as “Like” or “Recommend” whichever you prefer. I went with “Like” itself, since it is so widely used in the Facebook world.
2. In the URL to Like section, enter “post.url”—this is how the unique permalink of each blog post is represented within the Blogger template.
(By default, this may already be set to “http://developer.facebook.com” and must be edited to suit your blog.)
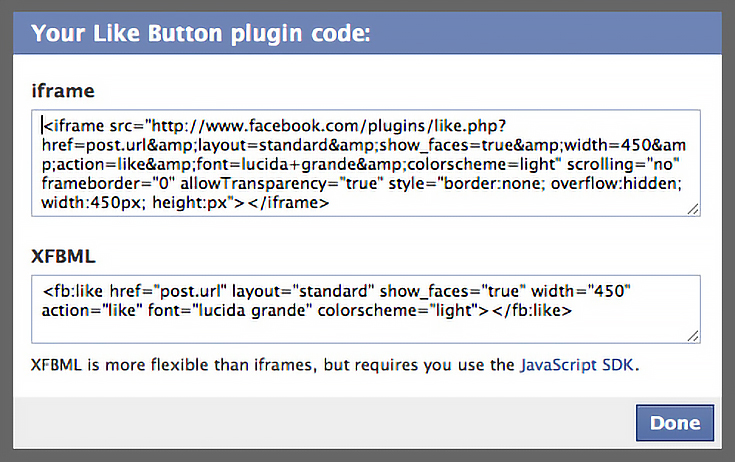
3. After customizing your button, click the “Get Code” button to retrieve the code that you will insert into your Blogger template.
4. On the next page, select the code in the top, underneath the word “iframe.”
(Editor’s Note: If you’re using the updated version of blogger, you may need to use an alternate section of code found here.)
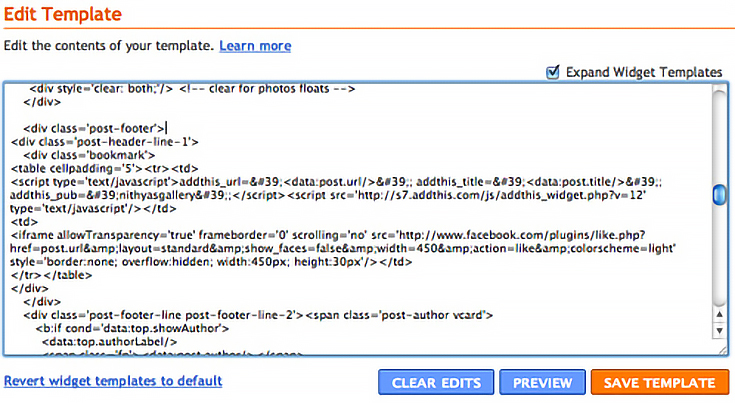
5. Once you have the code, go to Layout->Edit HTML in your Blogger dashboard. Select the checkbox titled “Expand widget templates”.
6. Take a backup of the existing template before proceeding, by clicking on the link “Download full template”.
7. Search for the line “<div class=’post-header-line-1′>” in your template.
Insert the copied code anywhere between <div class=’post-header-line-1′> and </div> which will be farther down.
Preview the template before saving the changes, to see if all looks as desired.
While customizing the button in Facebook, only the width is specified and not the height. I have mine set to 30px and it looks great. After previewing, save the template, and you’re done!
Go ahead and introduce the “Like” button in your posts. Now, not only the people you know on Facebook, but anyone who visits your blog will be able to share that they liked it with their entire network of friends.
To learn more about Nithya, please visit her art blog, A Splash of Color.
This post may contain affiliate links.